구글 블로거(Blogger)에서 syntax highlight(코드 문법 강조) 적용하기
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
블로거(Blogger)는 구글에서 운영하는 블로그입니다. 이름은 블로거지만 도메인이 블러그스팟이라 블로그스팟이라고 많이 들 부릅니다.
블러거를 사용해 보시면 글을 작성할 때 아쉬운 기능이 몇 가지 있습니다. 그중에서 가장 아쉬운 기능은 제공하는 에디터에서 프로그래밍 언어를 작성할 때 코드를 입력하는 메뉴가 없다는 것 이였습니다. 프로그래밍 소스는 코드에 따라 알록 달록 색깔이 바뀌어야 제 맛인데 말이죠.
알아보니 몸으로 때워서 syntax highlight(코드 문법 강조)를 적용하는 방법이 몇 가지 있더군요.그 중에서 기능도 막강하고 적용하기도 쉬운 highlight.js를 사용하는 방법을 알아보겠습니다.
1. highlight.js 코드 가져오기
highlight.js 는 구문 번호는 제공하지 않습니다. 구문 번호가 필요하다면 다른 방법을 알아 보셔야 합니다. 하지만 기능은 막강합니다. 그 이유는 조금 있다 알게 되십니다. 다음의 링크로 이동합니다.
링크를 쭉 내리시면 아래 그림과 같이 첫 번째 cdnjs 탭이 보이실 겁니다.
거기에 보이는 다섯 줄의 코드를 복사합니다. 제가 복사해 왔으니 지금은 아래 코드를 사용하셔도 됩니다. 가장 최근 버전입니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
제가 복사해 온 코드는 <link> 태그 끝에 </link> 태그로 막아줘서 에러가 안 나는데 직접 코드를 복사해 오셨다면 <link> 태그 끝에 </link> 태그 막는 부분이 없습니다. 꼭 </link> 이 부분 넣어 주세요.
2. 나의 Blogger에 적용하기
블로거에 로그인 후 테마를 클릭합니다. 테마를 클릭하고 우측을 보시면 아래 그림과 같이 맞춤 설정 버튼이 보입니다.
버튼을 클릭하면 메뉴가 열리는 데 거기에서 HTML 편집 메뉴를 클릭하시고 html 페이지를 엽니다.
아래 복사해 온 코드를 </head> 바로 위에 붙여 넣습니다. </head> 코드를 찾기 어려우시면 라인 번호가 있는 곳에 보면 <head>와 <body> 등을 접을 수 있는 기능이 있는데 이 기능을 사용하시면 </head>를 쉽게 찾을 수 있습니다
복사해온 코드를 </head> 위에 붙여 넣으셨나요? 이제 저장만 해 주면 끝입니다
사용법: <pre><code>프로그래밍 코드</code></pre>
사용법은 위와 같이 <pre><code>태그로 감싸 주시면 됩니다. 반드시 명심해야 할 것은 HTML 모드에서 작성해야 syntax highlight가 적용된다는 것입니다. 아래 그림에 있는 HTML 보기 버튼을 클릭해야 HTML 모드로 작성하실 수 있습니다.
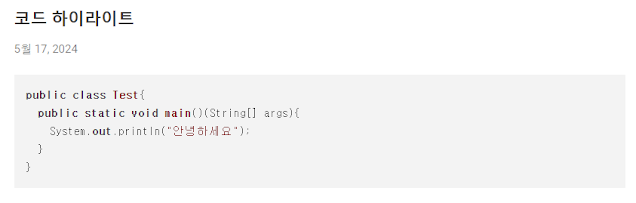
가장 기초적인 자바 소스로 syntax highlight가 잘 적용 되었는지 확인 해 보겠습니다. 아래는 적용 화면입니다.
적용은 잘 되었는데 화면이 너무 밋밋합니다. 우리가 복사해 넣은 코드 중에 첫 번째 링크 태그 안에 있는 href 속성을 확인해 보십시오. 다음의 url이 보이실 겁니다.
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css
default.min.css 로 되어 있습니다. default.min.css 대신에 아래 링크로 들어가서 아무 css나 골라 옵니다.
저는 stackoverflow-dark.css를 선택해서 아래와 같이 교체했습니다. default.min.css만 지우고 stackoverflow-dark.css라 적어 주시면 됩니다. 아래와 같이 말이죠.
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/stackoverflow-dark.css
stackoverflow-dark.css를 적용 후의 syntax highlight입니다.
이제 좀 마음에 드네요. 마음에 안들면 마음에 드는 syntax highlight로 css를 교체하시면됩니다. 이 점이 highlight.js 의 강력함 입니다.
PS : 다른 코드는 문제가 없는데 html 코드를 삽입 할 때는 <> 이 태그들이 문제가 되어서 정상 작동을 안 합니다. 꼭 html 태그를 치환해서 사용해야 합니다
https://accessify.com/ 여기가 html 태그를 치환할 수 있는 사이트인데 치환할 수 있는 페이지에 쉽게 가시라고 아래 링크 걸어 둡니다.
- 공유 링크 만들기
- X
- 이메일
- 기타 앱





댓글
댓글 쓰기